UI/UX design for forms

Sep 20, 2024 Conseils pratiques
UI/UX design for forms
Importance de l'UI/UX dans les formulaires
- Les formulaires sont souvent le point de contact principal entre l'utilisateur et le service. Un design soigné peut transformer une tâche banale en une expérience agréable.
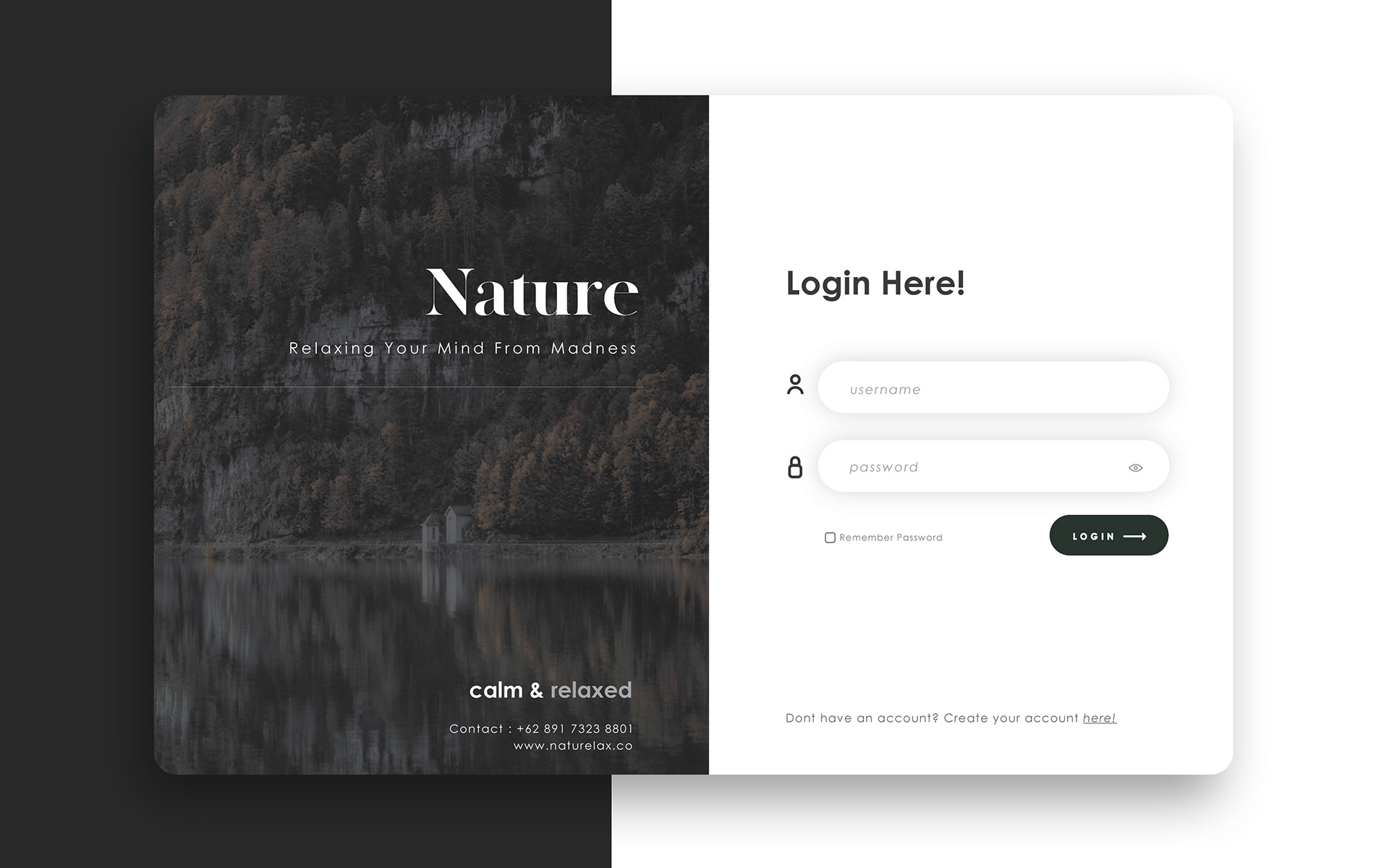
Principes de base du design de formulaires
- Clarté : Utilisez des étiquettes claires et concises.
- Simplicité : Limitez le nombre de champs pour éviter la surcharge cognitive.
- Feedback : Fournissez un retour immédiat sur les actions de l'utilisateur, comme des messages d'erreur ou de confirmation.
Accessibilité
- Assurez-vous que les formulaires sont accessibles à tous, y compris aux personnes handicapées. Utilisez des contrastes appropriés, des tailles de police lisibles et des éléments interactifs faciles à utiliser.
Responsive Design
- Les formulaires doivent être optimisés pour tous les appareils. Un design responsive garantit que les utilisateurs peuvent facilement remplir des formulaires sur leur téléphone, tablette ou ordinateur.
Tests utilisateur
- Effectuez des tests avec de vrais utilisateurs pour identifier les points de friction. Les retours peuvent aider à affiner le design et à améliorer l'expérience globale.
Exemples de bonnes pratiques
- Inclure des exemples de formulaires bien conçus, en soulignant ce qui fonctionne et pourquoi.
Conclusion
- Investir dans le design UI/UX des formulaires peut avoir un impact significatif sur la satisfaction des utilisateurs et les résultats commerciaux. Un bon formulaire est non seulement fonctionnel, mais aussi agréable à utiliser.

